Highlighted Features of Your Travel Blog
- Engaging Blog Posts
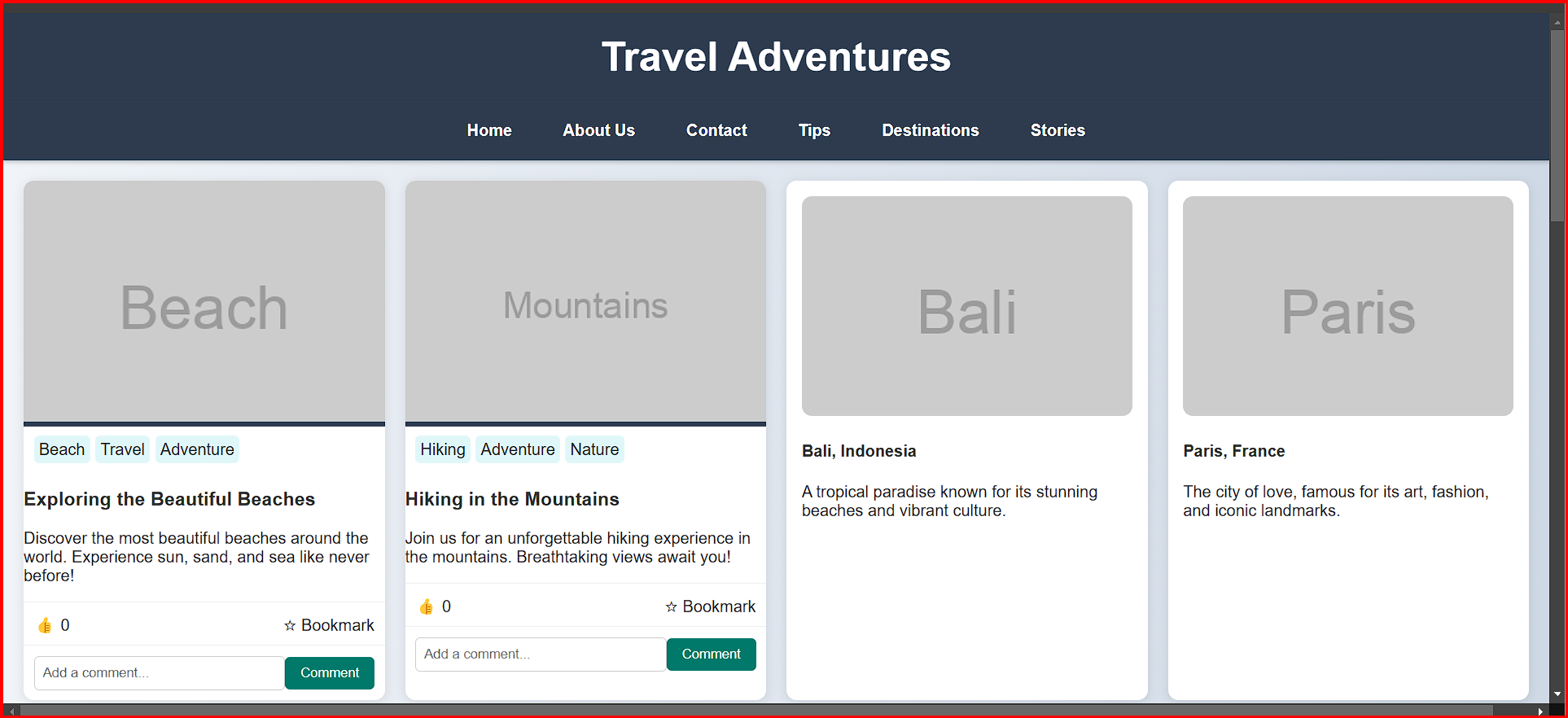
- Feature captivating articles with interactive options, such as “like,” “bookmark,” and “comment” buttons. This creates an immersive experience for readers to engage with your content directly.
- Beautiful Visuals
- Use high-quality images and videos to showcase destinations. Eye-catching galleries and slideshows help bring each location to life, giving readers a virtual taste of the places you explore.
- Interactive Maps
- Embed interactive maps within your posts to guide readers visually. These maps can highlight points of interest, trails, or routes to help readers follow your adventures and plan their own trips.
- Personalized Recommendations
- Offer curated recommendations for food, accommodation, and activities. Allow users to filter these based on their preferences, ensuring they find exactly what they’re looking for.
- Itinerary Planning Tools
- Provide itinerary templates and checklists that users can download or customize to suit their own travel plans, making your blog not only inspiring but also practical.
- Search and Filter Options
- Implement search and filter tools so readers can easily find posts by destination, activity type, budget, or difficulty level.
- Newsletter and Subscriber Perks
- Encourage readers to subscribe to your blog with a promise of exclusive content, travel tips, or early access to special posts. This builds a dedicated following and keeps readers engaged.
- Social Media Integration
- Connect your blog with social media platforms to allow easy sharing of your content. This not only widens your reach but also adds social proof to your travel tips and recommendations.
- User Accounts and Profiles
- Allow readers to create profiles where they can save articles, comment, and share their own travel experiences. This fosters a community of travel enthusiasts.
- Downloadable Travel Guides
- Offer downloadable PDF guides or travel checklists that readers can take on the go. These resources add value and encourage return visits to your blog.
- Real-Time Comments and Discussion Forums
- Introduce a comment section or forum where readers can discuss travel topics, ask questions, or seek advice from fellow travelers.
- Customizable Themes and Layouts
- Enable readers to choose a layout or theme for their viewing experience, whether it’s a dark mode for late-night reading or a grid view for photo-heavy exploration.
Tips to Enhance the User Interface:
- Use Visual Hierarchy: Place the most important features, such as “Featured Destinations” or “Top Reads,” at the top of the page to immediately catch attention.
- Add Animations: Apply subtle animations when users hover over feature icons or section headings. This can make the blog feel more dynamic and interactive.
- Highlight with Colors: Differentiate sections by using a contrasting color scheme or backgrounds to make each feature visually pop.
- Use Call-to-Action Buttons: Prominently display call-to-action buttons (e.g., “Subscribe,” “Bookmark,” or “Download Guide”) to encourage user engagement.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Blog</title>
<style>
body {
font-family: 'Arial', sans-serif;
margin: 0;
padding: 0;
background: linear-gradient(to right, #f0f4f8, #cfd9e6);
color: #333;
transition: background 0.5s ease;
}
header {
background-color: #2e3b4e;
color: white;
padding: 20px;
text-align: center;
position: relative;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
}
h1 {
margin: 0;
font-size: 2.5em;
transition: transform 0.5s ease;
}
h1:hover {
transform: scale(1.05);
}
/* Menu Bar Styles */
nav {
background-color: #2e3b4e;
padding: 10px 0;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);
display: flex;
justify-content: center;
gap: 20px;
position: relative;
}
nav a {
color: white;
text-decoration: none;
font-weight: bold;
padding: 10px 15px;
border-radius: 5px;
transition: all 0.3s ease;
}
nav a:hover {
background-color: #00796b;
box-shadow: 0 0 15px rgba(0, 121, 107, 0.6);
transform: translateY(-2px);
}
#main-content {
padding: 20px;
display: grid;
grid-template-columns: repeat(auto-fill, minmax(300px, 1fr));
gap: 20px;
}
.blog-post {
background: white;
border-radius: 10px;
overflow: hidden;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
transition: transform 0.3s;
}
.blog-post:hover {
transform: scale(1.02);
box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2);
}
.blog-post img {
width: 100%;
border-bottom: 5px solid #2e3b4e;
}
.tags {
padding: 10px;
}
.tag {
background-color: #e0f7fa;
border-radius: 5px;
padding: 5px;
margin-right: 5px;
transition: background-color 0.3s;
}
.tag:hover {
background-color: #b2ebf2;
}
.like-section, .comment-section {
padding: 10px;
border-top: 1px solid #eee;
display: flex;
justify-content: space-between;
align-items: center;
}
.like, .bookmark {
cursor: pointer;
transition: color 0.3s;
}
.like:hover, .bookmark:hover {
color: #00796b;
}
#notifications-container {
position: fixed;
top: 20px;
right: 20px;
max-width: 300px;
z-index: 10;
}
.notification {
background: #00796b;
color: white;
padding: 10px;
margin: 5px 0;
border-radius: 5px;
opacity: 0;
transform: translateY(-20px);
animation: fadeIn 0.5s forwards;
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
.comment {
background: #f1f1f1;
padding: 8px;
margin: 5px 0;
border-radius: 5px;
}
input[type="text"] {
width: calc(100% - 100px);
padding: 8px;
border: 1px solid #ccc;
border-radius: 5px;
transition: border-color 0.3s;
}
input[type="text"]:focus {
border-color: #00796b;
outline: none;
}
button {
padding: 8px 15px;
background-color: #00796b;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s, transform 0.3s;
}
button:hover {
background-color: #004d40;
transform: translateY(-2px);
}
footer {
text-align: center;
padding: 20px;
background-color: #2e3b4e;
color: white;
position: relative;
bottom: 0;
width: 100%;
}
#contact-form {
display: flex;
flex-direction: column;
gap: 10px;
padding: 20px;
}
#contact-form input, #contact-form textarea {
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
transition: border-color 0.3s;
}
#contact-form input:focus, #contact-form textarea:focus {
border-color: #00796b;
outline: none;
}
#contact-form textarea {
resize: none;
}
/* New sections for destinations, tips, and stories */
.destination, .tip, .story {
background: white;
border-radius: 10px;
padding: 15px;
box-shadow: 0 2px 10px rgba(0, 0, 0, 0.1);
transition: transform 0.3s;
}
.destination:hover, .tip:hover, .story:hover {
transform: scale(1.02);
box-shadow: 0 4px 20px rgba(0, 0, 0, 0.2);
}
.destination img {
width: 100%;
border-radius: 10px;
}
.story p {
font-style: italic;
}
</style>
</head>
<body>
<header>
<h1>Travel Adventures</h1>
</header>
<nav>
<a href="#home">Home</a>
<a href="#about">About Us</a>
<a href="#contact">Contact</a>
<a href="#tips">Tips</a>
<a href="#destinations">Destinations</a>
<a href="#stories">Stories</a>
</nav>
<div id="notifications-container"></div>
<div id="main-content"></div>
<footer>
<h3>Contact Us</h3>
<form id="contact-form">
<input type="text" id="contact-name" placeholder="Your Name" required>
<input type="email" id="contact-email" placeholder="Your Email" required>
<textarea id="contact-message" rows="4" placeholder="Your Message" required></textarea>
<button type="button" onclick="sendMessage()">Send Message</button>
</form>
</footer>
<script>
const posts = [];
const destinations = [];
const tips = [];
const stories = [];
let notifications = [];
function loadSampleData() {
// Blog posts
posts.push(
{
id: 1,
title: "Exploring the Beautiful Beaches",
content: "Discover the most beautiful beaches around the world. Experience sun, sand, and sea like never before!",
image: "https://via.placeholder.com/300x200.png?text=Beach",
tags: ["Beach", "Travel", "Adventure"],
likes: 0,
bookmarked: false,
comments: []
},
{
id: 2,
title: "Hiking in the Mountains",
content: "Join us for an unforgettable hiking experience in the mountains. Breathtaking views await you!",
image: "https://via.placeholder.com/300x200.png?text=Mountains",
tags: ["Hiking", "Adventure", "Nature"],
likes: 0,
bookmarked: false,
comments: []
}
);
// Destinations
destinations.push(
{
id: 1,
name: "Bali, Indonesia",
image: "https://via.placeholder.com/300x200.png?text=Bali",
description: "A tropical paradise known for its stunning beaches and vibrant culture."
},
{
id: 2,
name: "Paris, France",
image: "https://via.placeholder.com/300x200.png?text=Paris",
description: "The city of love, famous for its art, fashion, and iconic landmarks."
},
{
id: 3,
name: "Tokyo, Japan",
image: "https://via.placeholder.com/300x200.png?text=Tokyo",
description: "A bustling metropolis blending tradition with modernity."
},
{
id: 4,
name: "Cape Town, South Africa",
image: "https://via.placeholder.com/300x200.png?text=Cape+Town",
description: "Known for its harbor, natural setting, and landmarks like Table Mountain."
},
{
id: 5,
name: "Sydney, Australia",
image: "https://via.placeholder.com/300x200.png?text=Sydney",
description: "Famous for its Sydney Opera House and beautiful harbor."
},
{
id: 6,
name: "Rio de Janeiro, Brazil",
image: "https://via.placeholder.com/300x200.png?text=Rio",
description: "Renowned for its Copacabana beach and the Christ the Redeemer statue."
},
{
id: 7,
name: "New York, USA",
image: "https://via.placeholder.com/300x200.png?text=New+York",
description: "The city that never sleeps, known for its skyline and diverse culture."
},
{
id: 8,
name: "Rome, Italy",
image: "https://via.placeholder.com/300x200.png?text=Rome",
description: "Known for its nearly 3,000 years of globally influential art, architecture, and culture."
},
{
id: 9,
name: "Machu Picchu, Peru",
image: "https://via.placeholder.com/300x200.png?text=Machu+Picchu",
description: "An ancient Incan city set high in the Andes Mountains."
},
{
id: 10,
name: "Santorini, Greece",
image: "https://via.placeholder.com/300x200.png?text=Santorini",
description: "Famous for its whitewashed buildings and stunning sunsets."
}
);
// Travel tips
tips.push(
"Always carry a reusable water bottle to stay hydrated.",
"Pack light and bring versatile clothing for different occasions.",
"Learn a few basic phrases in the local language.",
"Keep your valuables close and be mindful of your surroundings.",
"Make copies of important documents and store them separately."
);
// Travel stories
stories.push(
{ name: "Alice", story: "Had an unforgettable experience in Bali, learning to surf and enjoying local cuisine. 🏄♀️" },
{ name: "John", story: "Explored the streets of Paris and fell in love with the art and architecture. 🎨" },
{ name: "Emma", story: "Hiked up Table Mountain and witnessed the breathtaking view of Cape Town. ⛰️" },
{ name: "Michael", story: "Took a road trip along the coast of Australia and enjoyed the stunning beaches. 🚗" },
{ name: "Sophia", story: "Discovered the ancient ruins of Machu Picchu and marveled at the history. 🏛️" }
);
loadPosts();
loadDestinations();
loadTips();
loadStories();
}
function loadPosts() {
const mainContent = document.getElementById('main-content');
mainContent.innerHTML = '';
posts.forEach(post => {
const postDiv = document.createElement('div');
postDiv.className = 'blog-post';
postDiv.innerHTML = `
<img src="${post.image}" alt="${post.title}">
<div class="tags">${post.tags.map(tag => `<span class="tag">${tag}</span>`).join('')}</div>
<h3>${post.title}</h3>
<p>${post.content}</p>
<div class="like-section">
<span class="like" onclick="likePost(${post.id})">👍 ${post.likes}</span>
<span class="bookmark" onclick="bookmarkPost(${post.id})">${post.bookmarked ? '★' : '☆'} Bookmark</span>
</div>
<div class="comment-section">
<input type="text" id="comment-input-${post.id}" placeholder="Add a comment...">
<button onclick="addComment(${post.id})">Comment</button>
</div>
<div id="comments-${post.id}"></div>
`;
mainContent.appendChild(postDiv);
loadComments(post);
});
}
function loadComments(post) {
const commentsDiv = document.getElementById(`comments-${post.id}`);
commentsDiv.innerHTML = '';
post.comments.forEach(comment => {
const commentDiv = document.createElement('div');
commentDiv.className = 'comment';
commentDiv.innerText = comment;
commentsDiv.appendChild(commentDiv);
});
}
function loadDestinations() {
const mainContent = document.getElementById('main-content');
destinations.forEach(destination => {
const destinationDiv = document.createElement('div');
destinationDiv.className = 'destination';
destinationDiv.innerHTML = `
<img src="${destination.image}" alt="${destination.name}">
<h4>${destination.name}</h4>
<p>${destination.description}</p>
`;
mainContent.appendChild(destinationDiv);
});
}
function loadTips() {
const mainContent = document.getElementById('main-content');
const tipsSection = document.createElement('div');
tipsSection.innerHTML = `<h3>Travel Tips</h3>`;
tips.forEach(tip => {
const tipDiv = document.createElement('div');
tipDiv.className = 'tip';
tipDiv.innerText = tip;
tipsSection.appendChild(tipDiv);
});
mainContent.appendChild(tipsSection);
}
function loadStories() {
const mainContent = document.getElementById('main-content');
const storiesSection = document.createElement('div');
storiesSection.innerHTML = `<h3>Travel Stories</h3>`;
stories.forEach(story => {
const storyDiv = document.createElement('div');
storyDiv.className = 'story';
storyDiv.innerHTML = `<strong>${story.name}</strong>: ${story.story}`;
storiesSection.appendChild(storyDiv);
});
mainContent.appendChild(storiesSection);
}
function likePost(postId) {
const post = posts.find(p => p.id === postId);
post.likes++;
loadPosts();
addNotification(`Liked "${post.title}"`);
}
function bookmarkPost(postId) {
const post = posts.find(p => p.id === postId);
post.bookmarked = !post.bookmarked;
loadPosts();
addNotification(`${post.bookmarked ? 'Bookmarked' : 'Removed bookmark'} for "${post.title}"`);
}
function addComment(postId) {
const input = document.getElementById(`comment-input-${postId}`);
const post = posts.find(p => p.id === postId);
if (input.value.trim()) {
post.comments.push(input.value.trim());
input.value = '';
loadComments(post);
addNotification(`Comment added to "${post.title}"`);
}
}
function addNotification(message) {
notifications.push(message);
const notificationDiv = document.createElement('div');
notificationDiv.className = 'notification';
notificationDiv.innerText = message;
document.getElementById('notifications-container').appendChild(notificationDiv);
setTimeout(() => {
notificationDiv.style.opacity = 1;
setTimeout(() => {
notificationDiv.style.opacity = 0;
setTimeout(() => {
notificationDiv.remove();
}, 500);
}, 2000);
}, 100);
}
function sendMessage() {
const name = document.getElementById('contact-name').value;
const email = document.getElementById('contact-email').value;
const message = document.getElementById('contact-message').value;
if (name && email && message) {
addNotification(`Message sent from ${name}`);
document.getElementById('contact-form').reset();
}
}
// Load sample data on page load
window.onload = loadSampleData;
</script>
</body>
</html>
DOWNLOAD CODE
watch our videos on Coding