FEATURE OF THE CODE
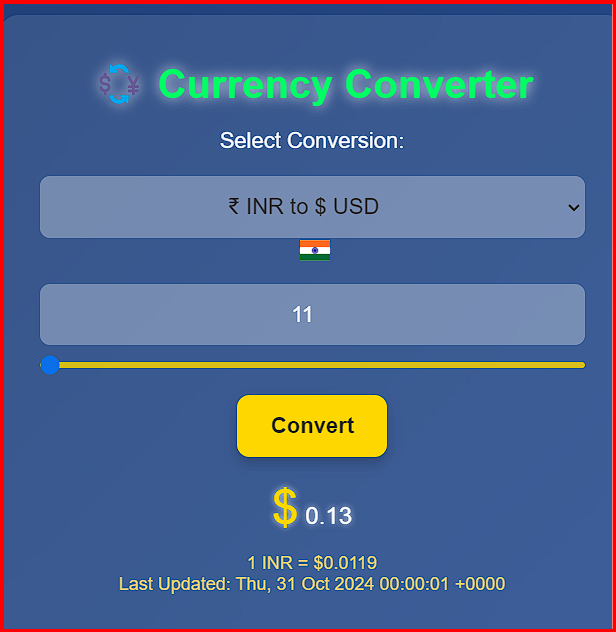
Responsive Design: The converter is designed to be responsive, adapting to various screen sizes while maintaining usability.
Full-Width and Height: The background gradient covers the full width and height of the viewport, providing a visually appealing backdrop.
Animated Fade-In Effect: The converter component has a fade-in animation when loaded, enhancing the user experience.
Currency Conversion Selection: Users can select between two conversion options:
- Indian Rupee (INR) to US Dollar (USD)
- US Dollar (USD) to Indian Rupee (INR)
Dynamic Flag Display: The application updates the flag icon dynamically based on the selected conversion direction.
Input Field for Amount: Users can enter an amount to be converted.
Slider for Amount Input: A range slider allows users to adjust the amount visually.
Convert Button: A button that initiates the currency conversion process when clicked.
Loading Spinner: A spinner animation appears while the conversion data is being fetched, indicating that a process is ongoing.
Real-Time Conversion: The conversion result updates automatically as the user inputs an amount or adjusts the slider.
Conversion Result Display: The result of the conversion is displayed prominently on the interface with appropriate currency symbols.
Conversion Information: Additional details about the conversion rate and last update time are shown below the result.
Error Handling: User-friendly error messages are displayed if the input is invalid or if there is an error fetching conversion data.
Input Validation: Alerts users if they attempt to convert without entering an amount.
Customizable Styles: CSS styles enhance the aesthetic appeal of the converter with color gradients, shadows, and rounded corners.
Cross-Origin API Fetch: The code uses the Exchange Rate API to fetch real-time currency conversion rates.
Accessibility: Labels and structured elements enhance usability for screen readers and other assistive technologies.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Enhanced Currency Converter</title>
<style>
/* Basic Reset */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
/* Body Styling */
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
width: 100vw;
background: linear-gradient(135deg, #1e3c72, #2a5298);
color: #fff;
}
/* Main Container */
.converter {
background: rgba(255, 255, 255, 0.1);
padding: 2em;
border-radius: 15px;
text-align: center;
width: 90%;
max-width: 500px;
box-shadow: 0 8px 15px rgba(0, 0, 0, 0.2);
backdrop-filter: blur(10px);
animation: fadeIn 1s ease-in-out;
}
/* Animation */
@keyframes fadeIn {
from { opacity: 0; transform: scale(0.95); }
to { opacity: 1; transform: scale(1); }
}
/* Title */
.converter h1 {
font-size: 2em;
margin-bottom: 0.5em;
color: #00ff62;
text-shadow: 0 0 10px rgba(255, 255, 255, 0.8);
}
/* Input Fields Styling */
.converter input[type="number"] {
padding: 0.8em;
width: 100%;
border: none;
border-radius: 8px;
margin-top: 1em;
font-size: 1.1em;
background: rgba(255, 255, 255, 0.3);
color: #f9f9f9;
text-align: center;
}
/* Button Styling */
.converter button {
padding: 0.8em 1.5em;
border: none;
background: #ffd700;
border-radius: 10px;
margin-top: 1em;
font-size: 1.1em;
font-weight: bold;
color: #222;
cursor: pointer;
transition: 0.3s;
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
}
.converter button:hover {
background: #ffb700;
box-shadow: 0 8px 20px rgba(0, 0, 0, 0.3);
}
/* Select Dropdown Styling */
.converter select {
margin-top: 1em;
padding: 0.8em;
width: 100%;
border: none;
border-radius: 8px;
background: rgba(255, 255, 255, 0.3);
font-size: 1.1em;
color: #222;
text-align: center;
}
/* Result Text */
.converter p {
font-size: 1.2em;
margin-top: 1em;
text-shadow: 0 0 5px rgba(255, 255, 255, 0.8);
}
/* Emoji Decorations */
.currency-symbol {
font-size: 2em;
color: #ffd700;
}
/* Flag Styling */
.flag {
width: 24px;
height: 18px;
vertical-align: middle;
margin-left: 5px;
}
/* Slider Styling */
.slider {
margin-top: 1em;
width: 100%;
-webkit-appearance: none;
height: 5px;
background: #ffd700;
outline: none;
opacity: 0.8;
transition: opacity 0.2s;
border-radius: 5px;
}
.slider:hover {
opacity: 1;
}
/* Loading Spinner */
.spinner {
margin-top: 1em;
width: 50px;
height: 50px;
border: 5px solid rgba(255, 255, 255, 0.3);
border-top: 5px solid #ffd700;
border-radius: 50%;
animation: spin 1s linear infinite;
display: none;
margin-left: auto;
margin-right: auto;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
/* Additional Information Section */
.conversion-info {
font-size: 0.9em;
margin-top: 1em;
color: #ffdd70;
opacity: 0.9;
}
</style>
</head>
<body>
<div class="converter">
<h1>💱 Currency Converter</h1>
<div>
<label for="currency-direction" style="font-size: 1.1em;">Select Conversion:</label>
<select id="currency-direction" onchange="updateFlag()">
<option value="INR-USD">₹ INR to $ USD</option>
<option value="USD-INR">$ USD to ₹ INR</option>
</select>
<img id="flag" class="flag" src="https://upload.wikimedia.org/wikipedia/en/4/41/Flag_of_India.svg" alt="Flag">
</div>
<input type="number" id="amount" placeholder="Enter Amount" oninput="updateSlider(); autoConvert();">
<input type="range" id="amount-slider" class="slider" min="0" max="10000" step="1" oninput="updateAmount(); autoConvert();">
<button onclick="convertCurrency()">Convert</button>
<div class="spinner" id="spinner"></div>
<p id="result">💸 Result will appear here</p>
<div id="conversion-info" class="conversion-info"></div>
</div>
<script>
// Update flag based on selected currency direction
function updateFlag() {
const flag = document.getElementById("flag");
const direction = document.getElementById("currency-direction").value;
flag.src = direction === "INR-USD"
? "https://upload.wikimedia.org/wikipedia/en/4/41/Flag_of_India.svg"
: "https://upload.wikimedia.org/wikipedia/en/a/a4/Flag_of_the_United_States.svg";
}
// Sync slider with input amount
function updateSlider() {
const amount = document.getElementById("amount").value;
document.getElementById("amount-slider").value = amount;
}
// Sync input amount with slider
function updateAmount() {
const sliderValue = document.getElementById("amount-slider").value;
document.getElementById("amount").value = sliderValue;
}
// Real-time conversion on input
function autoConvert() {
const amount = document.getElementById('amount').value;
if (amount) convertCurrency();
}
// Convert currency with API call
async function convertCurrency() {
const amount = document.getElementById('amount').value;
const direction = document.getElementById('currency-direction').value;
const result = document.getElementById('result');
const spinner = document.getElementById('spinner');
const conversionInfo = document.getElementById('conversion-info');
if (amount === "") {
result.innerHTML = "⚠️ Please enter an amount";
return;
}
// Show loading spinner
result.innerHTML = "";
spinner.style.display = "block";
// Determine conversion direction and set endpoint
let fromCurrency, toCurrency;
if (direction === "INR-USD") {
fromCurrency = "INR";
toCurrency = "USD";
} else {
fromCurrency = "USD";
toCurrency = "INR";
}
try {
// Fetch conversion rates
const response = await fetch(`https://v6.exchangerate-api.com/v6/3ecaf7cbc1b23c6f7551a36c/pair/${fromCurrency}/${toCurrency}/${amount}`);
const data = await response.json();
if (data.conversion_result) {
// Display conversion result with the correct symbol
const symbol = direction === "INR-USD" ? "$" : "₹";
result.innerHTML = `<span class="currency-symbol">${symbol}</span> ${data.conversion_result.toFixed(2)}`;
// Show additional conversion information
conversionInfo.innerHTML = `1 ${fromCurrency} = ${symbol}${data.conversion_rate.toFixed(4)} <br> Last Updated: ${data.time_last_update_utc}`;
} else {
result.innerHTML = "⚠️ Conversion error. Please try again.";
}
} catch (error) {
result.innerHTML = "⚠️ Unable to fetch conversion rates. Please try again.";
} finally {
// Hide loading spinner
spinner.style.display = "none";
}
}
</script>
</body>
</html>