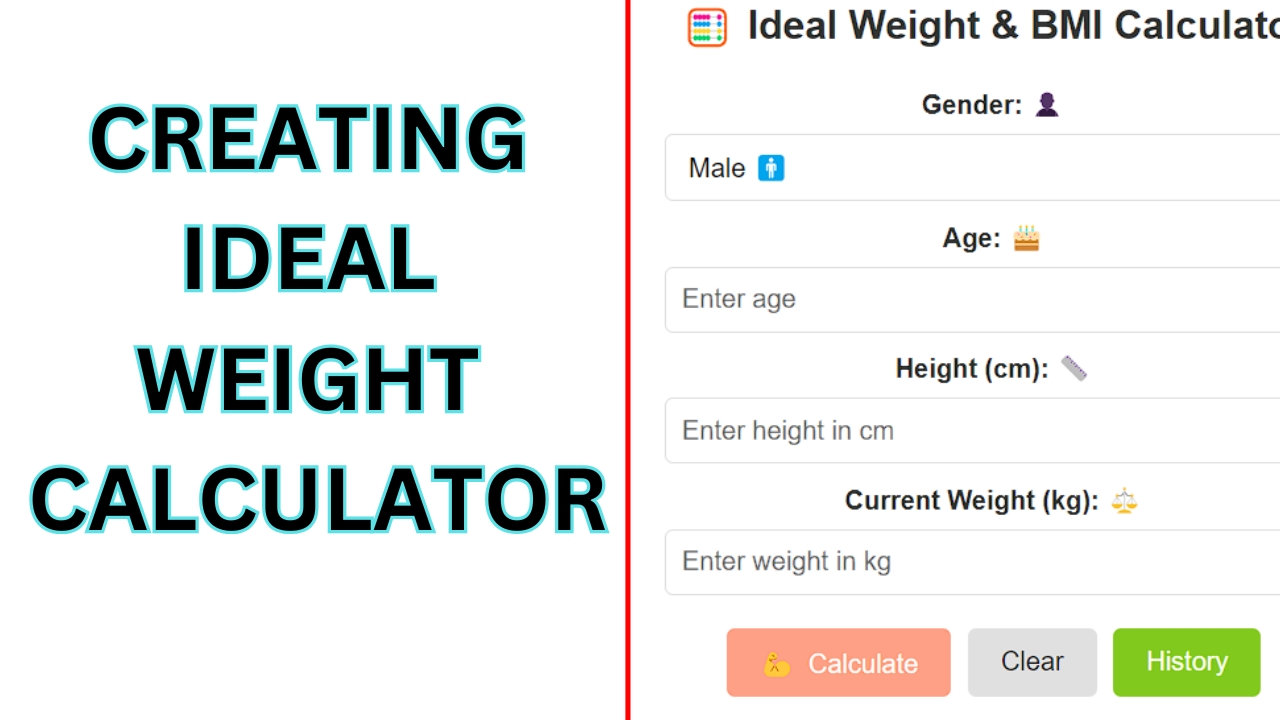
- User-Friendly Interface: Simple, centered layout with a responsive design and attractive color gradient background.
- Gender Selection: Allows users to select their gender, which affects the calculation of ideal weight.
- Age, Height, and Weight Input: Users can input their age, height (in cm), and weight (in kg) to calculate BMI and ideal weight.
- Buttons for Actions:
- Calculate Button: Calculates and displays the ideal weight and BMI based on the inputs.
- Clear Button: Clears all input fields and resets the display elements.
- History Button: Shows the user’s BMI and weight history in an alert box.
- Ideal Weight Calculation: Calculates ideal weight based on gender and height, with a different formula for males and females.
- BMI Calculation: Computes BMI from weight and height, then displays the result with an emoji and advice.
- Result Display: Displays the ideal weight and BMI values along with relevant icons and styling.
- Health Advice and Tips:
- Provides personalized health advice based on BMI categories (underweight, normal, overweight, obese).
- Offers tips for each category, such as dietary and lifestyle suggestions.
- Progress Bar: Shows a visual representation of BMI status, where the width adjusts according to the BMI category (e.g., 25% for underweight, 50% for normal, etc.).
- Icon Indicators: Displays an emoji next to the result to represent different BMI statuses, making it visually engaging.
- Animations:
- Fade-in effect on the main calculator container for a smoother UI experience.
- Slide-in effect for the result display, enhancing visual appeal.
- Local Storage for History: Saves previous calculations (gender, age, height, weight, ideal weight, BMI) in the browser’s local storage, allowing users to view their history of calculations.
- Data Validation: Checks if the input values for age, height, and weight are valid numbers, displaying a warning if any are missing or invalid.
- Responsive Design: Adjusts for various screen sizes to ensure a consistent user experience.
- Tooltips and Placeholder Icons: Adds emojis to placeholders and labels for a friendly and intuitive interface.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>🌟 Ideal Weight & BMI Calculator 🌟</title>
<style>
/* Basic styling and animations */
body {
font-family: Arial, sans-serif;
background: linear-gradient(120deg, #f6d365, #fda085);
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
color: #333;
overflow: hidden;
}
.calculator-container {
background-color: #ffffff;
padding: 2em;
border-radius: 12px;
box-shadow: 0 8px 15px rgba(0, 0, 0, 0.1);
text-align: center;
width: 400px;
animation: fadeIn 1s ease-out;
position: relative;
}
h1 {
color: #333;
font-size: 24px;
margin-bottom: 20px;
display: flex;
align-items: center;
justify-content: center;
}
h1::before {
content: "🧮";
margin-right: 8px;
}
label {
display: block;
margin-top: 10px;
font-weight: bold;
}
input[type="number"], select {
width: 100%;
padding: 10px;
margin-top: 8px;
border-radius: 5px;
border: 1px solid #ddd;
font-size: 16px;
transition: all 0.3s ease;
}
input[type="number"]:focus, select:focus {
border-color: #fda085;
outline: none;
}
.button-container {
display: flex;
gap: 10px;
justify-content: center;
margin-top: 20px;
}
.calculate-btn, .clear-btn, .history-btn {
padding: 10px 20px;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
transition: background 0.3s ease;
}
.calculate-btn {
background: #fda085;
color: #fff;
}
.calculate-btn:hover {
background: #f6d365;
}
.calculate-btn::before {
content: "💪";
margin-right: 8px;
}
.clear-btn {
background: #e0e0e0;
color: #333;
}
.clear-btn:hover {
background: #ccc;
}
.history-btn {
background: #82c91e;
color: #fff;
}
.history-btn:hover {
background: #63a917;
}
.result, .advice, .tips {
margin-top: 20px;
font-size: 18px;
font-weight: bold;
color: #444;
animation: slideIn 1s ease-in-out;
}
.result-icon {
font-size: 2em;
margin-top: 15px;
}
.advice {
font-size: 16px;
color: #666;
margin-top: 10px;
}
.tips {
font-size: 14px;
color: #888;
font-style: italic;
}
.progress-bar-container {
width: 100%;
background-color: #eee;
border-radius: 5px;
margin-top: 15px;
}
.progress-bar {
height: 10px;
border-radius: 5px;
background-color: #82c91e;
width: 0;
transition: width 1s ease;
}
/* Animations */
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(-20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@keyframes slideIn {
from {
opacity: 0;
transform: translateY(20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
</style>
</head>
<body>
<div class="calculator-container">
<h1>Ideal Weight & BMI Calculator</h1>
<label for="gender">Gender: 👤</label>
<select id="gender">
<option value="male">Male 🚹</option>
<option value="female">Female 🚺</option>
</select>
<label for="age">Age: 🎂</label>
<input type="number" id="age" placeholder="Enter age">
<label for="height">Height (cm): 📏</label>
<input type="number" id="height" placeholder="Enter height in cm">
<label for="weight">Current Weight (kg): ⚖️</label>
<input type="number" id="weight" placeholder="Enter weight in kg">
<div class="button-container">
<button class="calculate-btn" onclick="calculateIdealWeight()">Calculate</button>
<button class="clear-btn" onclick="clearInputs()">Clear</button>
<button class="history-btn" onclick="showHistory()">History</button>
</div>
<div id="result" class="result"></div>
<div class="progress-bar-container">
<div id="progressBar" class="progress-bar"></div>
</div>
<div id="resultIcon" class="result-icon"></div>
<div id="advice" class="advice"></div>
<div id="tips" class="tips"></div>
</div>
<script>
let history = [];
function calculateIdealWeight() {
const gender = document.getElementById("gender").value;
const age = parseInt(document.getElementById("age").value);
const height = parseFloat(document.getElementById("height").value);
const weight = parseFloat(document.getElementById("weight").value);
const resultDiv = document.getElementById("result");
const resultIconDiv = document.getElementById("resultIcon");
const adviceDiv = document.getElementById("advice");
const tipsDiv = document.getElementById("tips");
const progressBar = document.getElementById("progressBar");
if (isNaN(height) || height <= 0 || isNaN(weight) || weight <= 0 || isNaN(age) || age <= 0) {
resultDiv.textContent = "❌ Please enter valid age, height, and weight.";
resultIconDiv.innerHTML = "⚠️";
adviceDiv.textContent = "";
tipsDiv.textContent = "";
return;
}
let idealWeight;
if (gender === "male") {
idealWeight = 50 + 0.9 * (height - 152);
} else {
idealWeight = 45.5 + 0.9 * (height - 152);
}
const heightInMeters = height / 100;
const bmi = weight / (heightInMeters * heightInMeters);
resultDiv.textContent = `✨ Ideal Weight: ${idealWeight.toFixed(1)} kg | BMI: ${bmi.toFixed(1)}`;
resultIconDiv.innerHTML = bmi > 0 ? "💪" : "";
if (bmi < 18.5) {
adviceDiv.textContent = "📉 Underweight: Consider a balanced diet to gain weight.";
tipsDiv.textContent = "Tip: High-calorie foods and strength training can help.";
progressBar.style.width = "25%";
} else if (bmi >= 18.5 && bmi <= 24.9) {
adviceDiv.textContent = "✅ Normal: Keep up the good work and maintain a healthy lifestyle!";
tipsDiv.textContent = "Tip: A balanced diet and regular exercise can keep you on track!";
progressBar.style.width = "50%";
} else if (bmi >= 25 && bmi <= 29.9) {
adviceDiv.textContent = "⚠️ Overweight: Consider regular exercise and a balanced diet.";
tipsDiv.textContent = "Tip: Reduce processed food and increase physical activity.";
progressBar.style.width = "75%";
} else {
adviceDiv.textContent = "❗ Obese: Consult a healthcare provider for personalized advice.";
tipsDiv.textContent = "Tip: Consult a doctor for a personalized health plan.";
progressBar.style.width = "100%";
}
history.push(`Gender: ${gender}, Age: ${age}, Height: ${height} cm, Weight: ${weight} kg, Ideal Weight: ${idealWeight.toFixed(1)} kg, BMI: ${bmi.toFixed(1)}`);
localStorage.setItem("bmiHistory", JSON.stringify(history));
}
function clearInputs() {
document.getElementById("age").value = "";
document.getElementById("height").value = "";
document.getElementById("weight").value = "";
document.getElementById("result").textContent = "";
document.getElementById("resultIcon").innerHTML = "";
document.getElementById("advice").textContent = "";
document.getElementById("tips").textContent = "";
document.getElementById("progressBar").style.width = "0%";
}
function showHistory() {
const savedHistory = localStorage.getItem("bmiHistory");
if (savedHistory) {
alert("History:\n" + JSON.parse(savedHistory).join("\n"));
} else {
alert("No history available.");
}
}
</script>
</body>
</html>