FEATURE
User-Friendly Design:
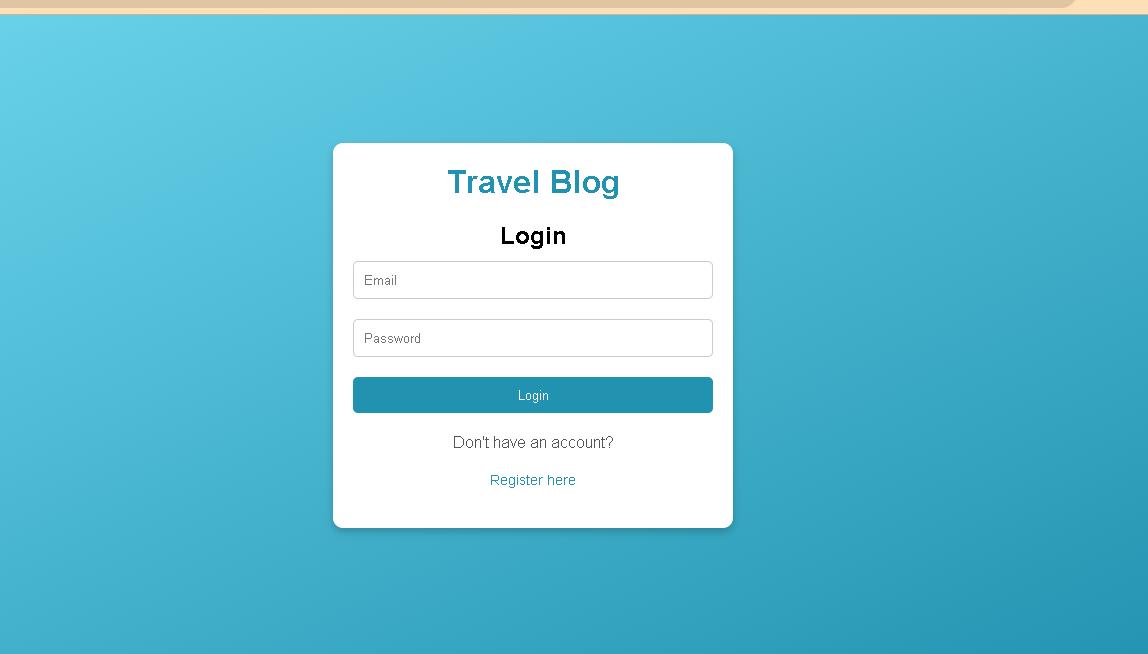
- A clean, minimalistic interface with a modern color gradient background.
- Centralized container for better visibility and user focus.
Responsive Layout:
- Adaptive to screen size with proper scaling for mobile and desktop.
Animations:
- Smooth fade-in animation for the container to enhance visual appeal.
Dual Functionality:
- Includes separate forms for both login and registration, allowing users to toggle between them seamlessly.
Form Inputs:
- Login form requires email and password.
- Registration form requires name, email, password, and age.
Interactive Buttons:
- Buttons change color on hover for better interaction feedback.
Validation Checks:
- Ensures all fields are filled out before submission, prompting alerts if any are left empty.
Toggle Forms:
- A single click switches between login and registration forms, improving usability.
Alerts for Feedback:
- Displays success or error alerts upon form submission, enhancing user interaction.
JavaScript Functionalities:
- Implements form toggling, input validations, and feedback through alerts.
Styling:
- Rounded edges and shadow effects for a polished and professional look.
- Well-designed input fields with consistent padding and spacing.
Custom Buttons:
- Styled toggle buttons for switching between forms, improving ease of use.
Cross-Browser Compatibility:
- Basic HTML, CSS, and JavaScript ensure compatibility across major browsers.
Ease of Navigation:
- Simple interface without complex menus, making it beginner-friendly.
Scalable for Future Enhancements:
- Code structure allows easy addition of new features like “Forgot Password” or OAuth login integration.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Travel Blog - Login & Registration</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Arial, sans-serif;
background: linear-gradient(to bottom right, #6dd5ed, #2193b0);
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
.container {
width: 400px;
background-color: #fff;
padding: 20px;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
text-align: center;
animation: fadeIn 1s ease-in-out;
}
@keyframes fadeIn {
from {
opacity: 0;
transform: translateY(30px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
h1 {
color: #2193b0;
margin-bottom: 20px;
}
input[type="text"],
input[type="email"],
input[type="password"],
input[type="number"] {
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ccc;
border-radius: 5px;
}
button {
width: 100%;
padding: 10px;
margin: 10px 0;
background-color: #2193b0;
color: #fff;
border: none;
border-radius: 5px;
cursor: pointer;
transition: 0.3s;
}
button:hover {
background-color: #6dd5ed;
}
.toggle-btn {
background: none;
border: none;
color: #2193b0;
cursor: pointer;
font-size: 14px;
margin-top: 10px;
}
.toggle-btn:hover {
text-decoration: underline;
}
.form-hidden {
display: none;
}
p {
margin-top: 10px;
color: #555;
}
a {
text-decoration: none;
color: #2193b0;
}
a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="container">
<h1>Travel Blog</h1>
<!-- Login Form -->
<div id="login-form">
<h2>Login</h2>
<form>
<input type="email" id="login-email" placeholder="Email" required>
<input type="password" id="login-password" placeholder="Password" required>
<button type="submit" onclick="login()">Login</button>
</form>
<p>Don't have an account? <button class="toggle-btn" onclick="toggleForm('register')">Register here</button></p>
</div>
<!-- Registration Form -->
<div id="register-form" class="form-hidden">
<h2>Register</h2>
<form>
<input type="text" id="register-name" placeholder="Full Name" required>
<input type="email" id="register-email" placeholder="Email" required>
<input type="password" id="register-password" placeholder="Password" required>
<input type="number" id="register-age" placeholder="Age" required>
<button type="submit" onclick="register()">Register</button>
</form>
<p>Already have an account? <button class="toggle-btn" onclick="toggleForm('login')">Login here</button></p>
</div>
</div>
<script>
// Toggle between login and register forms
function toggleForm(form) {
const loginForm = document.getElementById('login-form');
const registerForm = document.getElementById('register-form');
if (form === 'register') {
loginForm.classList.add('form-hidden');
registerForm.classList.remove('form-hidden');
} else {
registerForm.classList.add('form-hidden');
loginForm.classList.remove('form-hidden');
}
}
// Login functionality
function login() {
event.preventDefault();
const email = document.getElementById('login-email').value;
const password = document.getElementById('login-password').value;
if (email && password) {
alert(`Welcome back! Email: ${email}`);
} else {
alert('Please fill out all fields.');
}
}
// Register functionality
function register() {
event.preventDefault();
const name = document.getElementById('register-name').value;
const email = document.getElementById('register-email').value;
const password = document.getElementById('register-password').value;
const age = document.getElementById('register-age').value;
if (name && email && password && age) {
alert(`Thank you for registering, ${name}!`);
toggleForm('login');
} else {
alert('Please fill out all fields.');
}
}
</script>
</body>
</html>