NEPSE Market Update
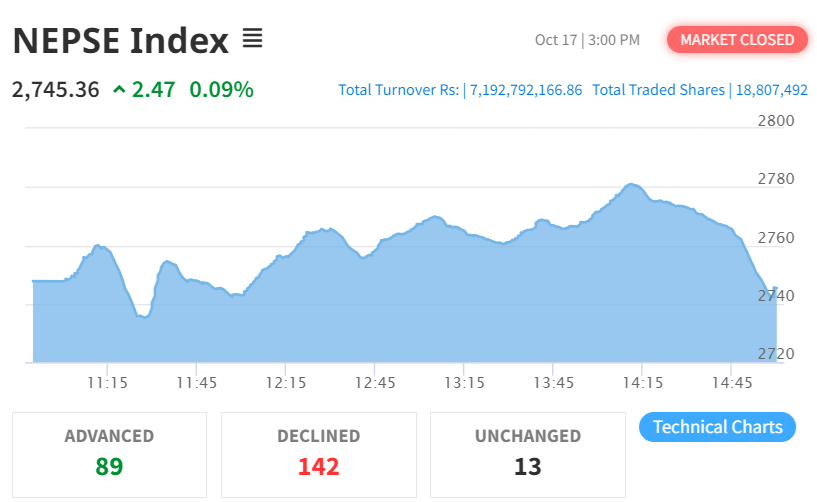
The NEPSE index closed today at 2,745.36 points, reflecting a modest increase of 2.47 points or 0.09% from the previous trading session. Since the Dashain festival, the market has gained approximately 77.17 points, signaling a positive trend in investor sentiment.
Trading Session Highlights:
- The session commenced with the index at 2,747.69 points and witnessed fluctuations throughout the day, hitting an intraday low of 2,734.19 points and a high of 2,780.97 points.
- A robust total of 316 stocks were traded, resulting in 80,595 transactions and a volume of 18,807,492 shares exchanged. This activity culminated in a total turnover of Rs. 7.19 Arba.
- The overall market capitalization reached Rs. 43.65 Kharba, while the float market capitalization stood at Rs. 15.42 Kharba.
Top Performers:
- Kumari Bank Limited (KBL) led the trading session with the highest turnover of Rs. 33.13 crores, closing at a price of Rs. 243 per share.
- Goodwill Finance Limited (GFCL) showcased the most significant gain of the day, surging by 7.63%.
Notable Declines:
- Conversely, Upper Syange Hydropower Limited (USHL) experienced the steepest decline, plummeting by 5.19%.
Sector Performance:
Among the various sector indices, six sectors closed in the red. The Mutual Fund Index emerged as the top performer, registering a gain of 1.4%. In contrast, the Trading Index sector recorded the most substantial loss at 2.10%, reflecting the mixed performance across the market.

📊 Market Summary
💰 Total Turnover: NPR. 7,192,792,166.86
📉 Total Traded Shares: 18,807,492
📊 Total Transactions: 80,595
📈 Total Scrips Traded: 316
Top Turnover
| Symbol | Turnover | LTP | % Change | Prev. Close |
|---|---|---|---|---|
| KBL | 331,386,570.1 | 243.00 | +2.53 | 237.00 |
| HIDCLP | 266,213,446 | 186.00 | +2.76 | 181.00 |
| HRL | 202,317,292.1 | 885.00 | -1.23 | 896.00 |
| NGPL | 185,677,186.6 | 475.00 | +3.94 | 457.00 |
| GFCL | 183,905,328.3 | 1,200.00 | +7.63 | 1,114.90 |
| SBI | 181,924,217.9 | 481.10 | +2.58 | 469.00 |
| SAHAS | 159,835,832.6 | 486.10 | +0.23 | 485.00 |
| SHIVM | 159,311,521.7 | 631.00 | +0.80 | 626.00 |
| NIFRA | 147,196,339.8 | 298.10 | +3.15 | 289.00 |
Top Volume
| Symbol | Shares Traded | LTP | % Change | Prev. Close |
|---|---|---|---|---|
| HIDCLP | 1,408,628 | 186.00 | +2.76 | 181.00 |
| KBL | 1,359,009 | 243.00 | +2.53 | 237.00 |
| PRVU | 524,506 | 265.00 | 0.00 | 265.00 |
| NIFRA | 490,758 | 298.10 | +3.15 | 289.00 |
| API | 426,059 | 311.00 | -0.32 | 312.00 |
| HBL | 411,234 | 204.00 | -1.00 | 205.00 |
| SIGS | 404,228 | 185.00 | -2.11 | 189.00 |
| UFL | 394,628 | 310.50 | +1.33 | 306.00 |
| NIMB | 409,537 | 256.10 | +0.83 | 254.00 |
| NGPL | 388,806 | 475.00 | +3.94 | 457.00 |
| SBI | 373,973 | 481.10 | +2.58 | 469.00 |
| GBIME | 362,333 | 266.50 | +1.33 | 263.00 |
Market Summary
Top Gainers 🌟
| Symbol | LTP | Point Change | % Change |
|---|---|---|---|
| GFCL | 1,200.00 | +85.10 | +7.63% |
| SAMAJ | 3,245.00 | +158.00 | +5.12% |
| RAWA | 774.70 | +37.70 | +5.12% |
| MHCL | 432.90 | +20.90 | +5.07% |
| HLBSL | 996.00 | +45.00 | +4.73% |
| PFL | 672.20 | +27.20 | +4.22% |
| MMKJL | 538.00 | +20.90 | +4.04% |
| NGPL | 475.00 | +18.00 | +3.94% |
Top Losers 📉
| Symbol | LTP | Point Change | % Change |
|---|---|---|---|
| USHL | 820.00 | -44.90 | -5.19% |
| MSHL | 921.20 | -48.80 | -5.03% |
| SLBSL | 1,431.10 | -66.90 | -4.47% |
| SMB | 1,785.00 | -63.00 | -3.41% |
| BBC | 4,290.10 | -139.90 | -3.16% |
| ANLB | 4,596.00 | -144.00 | -3.04% |
| HHL | 457.00 | -12.80 | -2.72% |
| TRH | 1,157.00 | -30.00 | -2.53% |
SOURCE CODE 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>📊 Market Summary with Turnover & Volume</title>
<style>
body {
font-family: 'Arial', sans-serif;
background: linear-gradient(120deg, #f0f4f7, #a7bbc7);
color: #333;
margin: 0;
padding: 20px;
overflow-x: hidden;
}
.summary-container {
background-color: white;
border-radius: 15px;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
padding: 20px;
margin: 20px 0;
position: relative;
overflow: hidden;
border: 2px solid #4CAF50;
animation: floating 3s ease-in-out infinite;
}
h1 {
text-align: center;
font-size: 2.5rem;
color: #4CAF50;
animation: fadeIn 1s ease-in-out;
}
p {
font-size: 1.1rem;
text-align: center;
margin: 10px 0;
}
h2 {
color: #333;
font-size: 1.7rem;
margin: 20px 0;
}
table {
width: 100%;
border-collapse: collapse;
margin: 20px 0;
animation: slideUp 1.2s ease;
}
th, td {
text-align: center;
padding: 12px;
border-bottom: 1px solid #ddd;
font-size: 1.1rem;
}
th {
background-color: #4CAF50;
color: white;
}
.green {
color: #28a745; /* Green color for positive changes */
}
.red {
color: #e74c3c; /* Red color for negative changes */
}
.floating-button {
position: fixed;
right: 20px;
bottom: 20px;
background-color: #4CAF50;
color: white;
padding: 15px;
border-radius: 50%;
cursor: pointer;
font-size: 1.5rem;
box-shadow: 0 4px 10px rgba(0, 0, 0, 0.1);
animation: bounce 2s infinite;
}
.download-options {
display: flex;
justify-content: center;
margin-top: 20px;
}
.download-btn {
background-color: #4CAF50;
color: white;
border: none;
padding: 10px 20px;
margin: 0 10px;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s;
font-size: 1.1rem;
}
.download-btn:hover {
background-color: #45a049;
}
@keyframes fadeIn {
from { opacity: 0; }
to { opacity: 1; }
}
@keyframes slideUp {
from { transform: translateY(20px); opacity: 0; }
to { transform: translateY(0); opacity: 1; }
}
@keyframes bounce {
0%, 100% { transform: translateY(0); }
50% { transform: translateY(-10px); }
}
@keyframes floating {
0%, 100% { transform: translateY(0); }
50% { transform: translateY(-15px); }
}
</style>
</head>
<body>
<div class="summary-container">
<h1>📊 Market Summary</h1>
<p>💰 <strong>Total Turnover:</strong> NPR. 7,192,792,166.86</p>
<p>📉 <strong>Total Traded Shares:</strong> 18,807,492</p>
<p>📊 <strong>Total Transactions:</strong> 80,595</p>
<p>📈 <strong>Total Scrips Traded:</strong> 316</p>
<h2>Top Turnover</h2>
<table id="turnoverTable">
<tr>
<th>Symbol</th>
<th>Turnover</th>
<th>LTP</th>
<th>% Change</th>
<th>Prev. Close</th>
</tr>
<tr>
<td>KBL</td>
<td>331,386,570.1</td>
<td>243.00</td>
<td class="green">+2.53</td>
<td>237.00</td>
</tr>
<tr>
<td>HIDCLP</td>
<td>266,213,446</td>
<td>186.00</td>
<td class="green">+2.76</td>
<td>181.00</td>
</tr>
<tr>
<td>HRL</td>
<td>202,317,292.1</td>
<td>885.00</td>
<td class="red">-1.23</td>
<td>896.00</td>
</tr>
<tr>
<td>NGPL</td>
<td>185,677,186.6</td>
<td>475.00</td>
<td class="green">+3.94</td>
<td>457.00</td>
</tr>
<tr>
<td>GFCL</td>
<td>183,905,328.3</td>
<td>1,200.00</td>
<td class="green">+7.63</td>
<td>1,114.90</td>
</tr>
<tr>
<td>SBI</td>
<td>181,924,217.9</td>
<td>481.10</td>
<td class="green">+2.58</td>
<td>469.00</td>
</tr>
<tr>
<td>SAHAS</td>
<td>159,835,832.6</td>
<td>486.10</td>
<td class="green">+0.23</td>
<td>485.00</td>
</tr>
<tr>
<td>SHIVM</td>
<td>159,311,521.7</td>
<td>631.00</td>
<td class="green">+0.80</td>
<td>626.00</td>
</tr>
<tr>
<td>NIFRA</td>
<td>147,196,339.8</td>
<td>298.10</td>
<td class="green">+3.15</td>
<td>289.00</td>
</tr>
</table>
<h2>Top Volume</h2>
<table id="volumeTable">
<tr>
<th>Symbol</th>
<th>Shares Traded</th>
<th>LTP</th>
<th>% Change</th>
<th>Prev. Close</th>
</tr>
<tr>
<td>HIDCLP</td>
<td>1,408,628</td>
<td>186.00</td>
<td class="green">+2.76</td>
<td>181.00</td>
</tr>
<tr>
<td>KBL</td>
<td>1,359,009</td>
<td>243.00</td>
<td class="green">+2.53</td>
<td>237.00</td>
</tr>
<tr>
<td>PRVU</td>
<td>524,506</td>
<td>265.00</td>
<td class="green">0.00</td>
<td>265.00</td>
</tr>
<tr>
<td>NIFRA</td>
<td>490,758</td>
<td>298.10</td>
<td class="green">+3.15</td>
<td>289.00</td>
</tr>
<tr>
<td>API</td>
<td>426,059</td>
<td>311.00</td>
<td class="red">-0.32</td>
<td>312.00</td>
</tr>
<tr>
<td>HBL</td>
<td>411,234</td>
<td>204.00</td>
<td class="red">-1.00</td>
<td>205.00</td>
</tr>
<tr>
<td>SIGS</td>
<td>404,228</td>
<td>185.00</td>
<td class="red">-2.11</td>
<td>189.00</td>
</tr>
<tr>
<td>UFL</td>
<td>394,628</td>
<td>310.50</td>
<td class="green">+1.33</td>
<td>306.00</td>
</tr>
<tr>
<td>NIMB</td>
<td>409,537</td>
<td>256.10</td>
<td class="green">+0.83</td>
<td>254.00</td>
</tr>
<tr>
<td>NGPL</td>
<td>388,806</td>
<td>475.00</td>
<td class="green">+3.94</td>
<td>457.00</td>
</tr>
<tr>
<td>SBI</td>
<td>373,973</td>
<td>481.10</td>
<td class="green">+2.58</td>
<td>469.00</td>
</tr>
<tr>
<td>GBIME</td>
<td>362,333</td>
<td>266.50</td>
<td class="green">+1.33</td>
<td>263.00</td>
</tr>
</table>
<div class="download-options">
<button class="download-btn" id="downloadCSV">Download CSV</button>
<button class="download-btn" id="downloadPDF">Download PDF</button>
<button class="download-btn" id="downloadPNG">Download PNG</button>
</div>
</div>
<div class="floating-button">🔄</div>
<script>
// Function to download table as CSV
document.getElementById("downloadCSV").addEventListener("click", function() {
let csv = [];
const rows = document.querySelectorAll("#turnoverTable, #volumeTable tr");
for (let i = 0; i < rows.length; i++) {
const row = [];
const cols = rows[i].querySelectorAll("td, th");
for (let j = 0; j < cols.length; j++) {
row.push(cols[j].innerText);
}
csv.push(row.join(","));
}
const csvString = csv.join("\n");
const blob = new Blob([csvString], { type: 'text/csv;charset=utf-8;' });
const link = document.createElement("a");
link.setAttribute("href", URL.createObjectURL(blob));
link.setAttribute("download", "market_summary.csv");
link.style.visibility = 'hidden';
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
});
// Function to download table as PDF
document.getElementById("downloadPDF").addEventListener("click", function() {
const doc = new jsPDF();
doc.text("Market Summary", 14, 16);
doc.text("Total Turnover: NPR. 7,192,792,166.86", 14, 20);
doc.text("Total Traded Shares: 18,807,492", 14, 24);
doc.text("Total Transactions: 80,595", 14, 28);
doc.text("Total Scrips Traded: 316", 14, 32);
let y = 40;
const rows = document.querySelectorAll("#turnoverTable tr");
for (let i = 0; i < rows.length; i++) {
const cols = rows[i].querySelectorAll("td, th");
let row = [];
for (let j = 0; j < cols.length; j++) {
row.push(cols[j].innerText);
}
doc.text(row.join(" "), 14, y);
y += 10;
}
doc.addPage();
y = 10;
const rows2 = document.querySelectorAll("#volumeTable tr");
for (let i = 0; i < rows2.length; i++) {
const cols = rows2[i].querySelectorAll("td, th");
let row = [];
for (let j = 0; j < cols.length; j++) {
row.push(cols[j].innerText);
}
doc.text(row.join(" "), 14, y);
y += 10;
}
doc.save("market_summary.pdf");
});
// Function to download table as PNG
document.getElementById("downloadPNG").addEventListener("click", function() {
html2canvas(document.querySelector(".summary-container")).then(canvas => {
const link = document.createElement("a");
link.download = "market_summary.png";
link.href = canvas.toDataURL();
link.click();
});
});
</script>
<!-- Include jsPDF and html2canvas libraries -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"></script>
</body>
</html>
SOURCE CODE 2
<html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Market Summary</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 20px;
transition: background-color 0.3s;
}
.container {
max-width: 800px;
margin: auto;
background: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
transition: transform 0.3s;
}
h1, h2 {
text-align: center;
color: #333;
}
table {
width: 100%;
border-collapse: collapse;
margin: 20px 0;
transition: transform 0.3s;
}
th, td {
padding: 12px;
text-align: center;
border-bottom: 1px solid #ddd;
}
th {
background-color: #f2f2f2;
}
.green {
color: green;
}
.red {
color: red;
}
.download-buttons {
text-align: center;
margin-top: 20px;
}
button {
background-color: #007bff;
color: white;
padding: 10px 15px;
border: none;
border-radius: 5px;
cursor: pointer;
margin: 5px;
transition: background-color 0.3s;
}
button:hover {
background-color: #0056b3;
}
/* Animation effects */
table:hover {
transform: scale(1.02);
}
.container:hover {
transform: scale(1.01);
}
</style>
</head>
<body>
<div class="container">
<h1>Market Summary</h1>
<h2>Top Gainers 🌟</h2>
<table id="gainers">
<thead>
<tr>
<th>Symbol</th>
<th>LTP</th>
<th>Point Change</th>
<th>% Change</th>
</tr>
</thead>
<tbody>
<tr>
<td>GFCL</td>
<td>1,200.00</td>
<td class="green">+85.10</td>
<td class="green">+7.63%</td>
</tr>
<tr>
<td>SAMAJ</td>
<td>3,245.00</td>
<td class="green">+158.00</td>
<td class="green">+5.12%</td>
</tr>
<tr>
<td>RAWA</td>
<td>774.70</td>
<td class="green">+37.70</td>
<td class="green">+5.12%</td>
</tr>
<tr>
<td>MHCL</td>
<td>432.90</td>
<td class="green">+20.90</td>
<td class="green">+5.07%</td>
</tr>
<tr>
<td>HLBSL</td>
<td>996.00</td>
<td class="green">+45.00</td>
<td class="green">+4.73%</td>
</tr>
<tr>
<td>PFL</td>
<td>672.20</td>
<td class="green">+27.20</td>
<td class="green">+4.22%</td>
</tr>
<tr>
<td>MMKJL</td>
<td>538.00</td>
<td class="green">+20.90</td>
<td class="green">+4.04%</td>
</tr>
<tr>
<td>NGPL</td>
<td>475.00</td>
<td class="green">+18.00</td>
<td class="green">+3.94%</td>
</tr>
</tbody>
</table>
<h2>Top Losers 📉</h2>
<table id="losers">
<thead>
<tr>
<th>Symbol</th>
<th>LTP</th>
<th>Point Change</th>
<th>% Change</th>
</tr>
</thead>
<tbody>
<tr>
<td>USHL</td>
<td>820.00</td>
<td class="red">-44.90</td>
<td class="red">-5.19%</td>
</tr>
<tr>
<td>MSHL</td>
<td>921.20</td>
<td class="red">-48.80</td>
<td class="red">-5.03%</td>
</tr>
<tr>
<td>SLBSL</td>
<td>1,431.10</td>
<td class="red">-66.90</td>
<td class="red">-4.47%</td>
</tr>
<tr>
<td>SMB</td>
<td>1,785.00</td>
<td class="red">-63.00</td>
<td class="red">-3.41%</td>
</tr>
<tr>
<td>BBC</td>
<td>4,290.10</td>
<td class="red">-139.90</td>
<td class="red">-3.16%</td>
</tr>
<tr>
<td>ANLB</td>
<td>4,596.00</td>
<td class="red">-144.00</td>
<td class="red">-3.04%</td>
</tr>
<tr>
<td>HHL</td>
<td>457.00</td>
<td class="red">-12.80</td>
<td class="red">-2.72%</td>
</tr>
<tr>
<td>TRH</td>
<td>1,157.00</td>
<td class="red">-30.00</td>
<td class="red">-2.53%</td>
</tr>
</tbody>
</table>
<div class="download-buttons">
<h2>Download Options</h2>
<button onclick="downloadCSV()">Download CSV</button>
<button onclick="downloadPDF()">Download PDF</button>
<button onclick="downloadPNG()">Download PNG</button>
<button onclick="downloadJPEG()">Download JPEG</button>
<button onclick="downloadHTML()">Download HTML</button>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.4.0/jspdf.umd.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/1.4.1/html2canvas.min.js"></script>
<script>
function downloadCSV() {
const csvContent = generateCSVContent();
const blob = new Blob([csvContent], { type: 'text/csv;charset=utf-8;' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'market_summary.csv';
a.click();
}
function downloadPDF() {
const { jsPDF } = window.jspdf;
const pdf = new jsPDF();
pdf.text("Market Summary", 10, 10);
pdf.autoTable({ html: '#gainers', startY: 20 });
pdf.autoTable({ html: '#losers', startY: pdf.lastAutoTable.finalY + 10 });
pdf.save('market_summary.pdf');
}
function downloadPNG() {
html2canvas(document.querySelector('.container')).then(canvas => {
const link = document.createElement('a');
link.href = canvas.toDataURL('image/png');
link.download = 'market_summary.png';
link.click();
});
}
function downloadJPEG() {
html2canvas(document.querySelector('.container')).then(canvas => {
const link = document.createElement('a');
link.href = canvas.toDataURL('image/jpeg');
link.download = 'market_summary.jpeg';
link.click();
});
}
function downloadHTML() {
const content = document.documentElement.outerHTML;
const blob = new Blob([content], { type: 'text/html' });
const url = URL.createObjectURL(blob);
const a = document.createElement('a');
a.href = url;
a.download = 'market_summary.html';
a.click();
}
function generateCSVContent() {
let csvContent = "Symbol,LTP,Point Change,% Change\n";
const gainers = document.querySelectorAll('#gainers tr');
gainers.forEach((row, index) => {
if (index > 0) { // Skip header
const cols = row.querySelectorAll('td');
csvContent += Array.from(cols).map(col => col.textContent).join(",") + "\n";
}
});
csvContent += "\n\nSymbol,LTP,Point Change,% Change\n";
const losers = document.querySelectorAll('#losers tr');
losers.forEach((row, index) => {
if (index > 0) { // Skip header
const cols = row.querySelectorAll('td');
csvContent += Array.from(cols).map(col => col.textContent).join(",") + "\n";
}
});
return csvContent;
}
</script>
</body></html>
GOOD