In today’s fast-paced world of software development, Artificial Intelligence (AI) has become a cornerstone of innovation and efficiency. It helps programmers streamline processes, automate repetitive tasks, and enhance their problem-solving capabilities. Whether you’re a seasoned developer or a beginner, AI tools can accelerate your workflow and make your life significantly easier. From code generation to debugging, AI tools have revolutionized the programming landscape.
This article will dive deep into the essential AI tools that every programmer should be using. We’ll explore how they work, their key benefits, and practical use cases to help you make informed decisions about integrating AI into your programming journey.

1. GitHub Copilot: Your AI-Powered Coding Assistant
GitHub Copilot has taken the programming world by storm, thanks to its ability to assist with real-time code suggestions. Co-developed by GitHub and OpenAI, Copilot is an AI tool designed to integrate directly into your coding environment. It provides intelligent code completion, code snippets, and full-function suggestions based on the context of your current work.
How It Works:
Copilot leverages a model trained on billions of lines of open-source code from GitHub repositories. It analyzes your code and offers recommendations as you type, suggesting everything from variable names to entire functions. It also supports multiple programming languages, including Python, JavaScript, TypeScript, and more.
Key Benefits:
- Time Saver: It reduces the amount of manual coding, allowing developers to focus on logic and problem-solving rather than syntax.
- Learning Assistant: It’s an excellent tool for beginners to learn coding patterns and best practices.
- Contextual Suggestions: It provides context-aware suggestions that adapt to the type of project you’re working on.
Use Case:
Imagine you’re developing a complex function to process API data. Copilot can auto-complete parts of the function by recognizing the code you’ve already written, saving you valuable time and mental effort.

2. Tabnine: AI Autocompletion Across Multiple Languages
Tabnine is another AI-powered autocompletion tool designed to support multiple programming languages. It uses deep learning models to offer advanced code suggestions based on context, significantly improving development speed and code accuracy.
How It Works:
Tabnine is designed to work in popular integrated development environments (IDEs) like Visual Studio Code, JetBrains, and Sublime Text. It scans your codebase and suggests lines or blocks of code that align with the patterns in your project.
Key Benefits:
- Multi-Language Support: Whether you’re writing Python, Java, JavaScript, or C++, Tabnine can assist.
- Highly Customizable: You can train Tabnine on your codebase, making its suggestions more tailored to your specific needs.
- Security: Tabnine runs locally by default, ensuring that your code stays private and secure.
Use Case:
In a collaborative project, Tabnine can recognize recurring patterns across a team’s codebase, providing relevant code snippets that maintain consistency in structure and style, helping teams stay in sync.

3. Kite: AI-Powered Code Completions for Python
Kite is an AI-powered coding assistant specifically focused on Python. It’s designed to boost coding speed by offering accurate code completions and real-time documentation.
How It Works:
Kite integrates into your IDE, similar to GitHub Copilot, and analyzes your Python code to offer suggestions for code completion. It also pulls up documentation for libraries as you code, making it easier to remember functions and classes.
Key Benefits:
- Faster Python Development: By providing intelligent autocompletions, Kite helps reduce the amount of boilerplate code.
- Access to Documentation: Real-time documentation helps you stay productive without needing to look up external resources.
- Lightweight and Fast: Kite operates locally on your machine, ensuring that it doesn’t slow down your coding environment.
Use Case:
If you’re writing Python data science scripts using libraries like NumPy and Pandas, Kite can autocomplete functions and parameters, helping you write clean, error-free code more efficiently.

4. Codex by OpenAI: The Brain Behind GPT-Powered Coding
OpenAI’s Codex is a powerful AI model that underpins tools like GitHub Copilot. Codex can understand and generate code in various programming languages, making it a versatile tool for coders of all levels.
How It Works:
Codex is trained on large amounts of publicly available source code and natural language text. It can interpret human language prompts and translate them into functional code snippets or entire programs.
Key Benefits:
- Natural Language to Code: You can describe what you want the code to do, and Codex can generate it for you.
- Multi-Language Support: Codex supports a wide variety of programming languages, including JavaScript, Python, Ruby, and Go.
- Debugging and Refactoring: Codex can assist with finding bugs or refactoring code to make it more efficient and readable.
Use Case:
For instance, if you tell Codex, “Generate a Python function that sorts a list of integers using quicksort,” it will provide you with a well-structured quicksort function in Python.

5. DeepCode: AI-Powered Code Review
DeepCode is an AI-powered code review tool that helps developers identify bugs, vulnerabilities, and potential improvements in their codebases. Unlike traditional static code analyzers, DeepCode uses machine learning models to offer more advanced and context-aware code analysis.
How It Works:
DeepCode integrates with popular code repositories like GitHub, Bitbucket, and GitLab. It scans your code for common vulnerabilities and code smells, offering suggestions for fixes.
Key Benefits:
- Real-Time Analysis: DeepCode analyzes your code as you write, offering real-time feedback on potential issues.
- Comprehensive Reviews: It provides detailed explanations of why a piece of code might be problematic and offers suggestions for improvement.
- Wide Language Support: DeepCode supports languages like JavaScript, Python, Java, and TypeScript.
Use Case:
When working on a large project with multiple collaborators, DeepCode can automatically review pull requests, flagging potential security issues or performance bottlenecks before they make it into production.

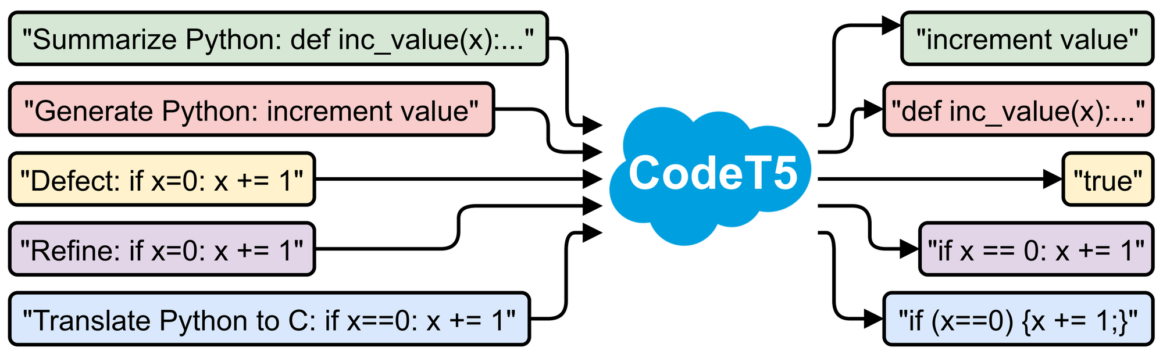
6. CodeT5: AI for Code Understanding and Generation
CodeT5 is an AI model developed by Salesforce for understanding and generating source code. It focuses on a range of programming tasks, including code summarization, code generation, bug detection, and more.
How It Works:
CodeT5 leverages the T5 (Text-To-Text Transfer Transformer) architecture but is optimized specifically for code. It is trained on large datasets of source code, enabling it to understand syntax, semantics, and context.
Key Benefits:
- Multilingual Support: CodeT5 can handle multiple programming languages and even cross-language tasks.
- Improved Code Quality: It helps in detecting bugs, providing refactoring suggestions, and generating higher-quality code.
- Flexible Applications: From summarizing code to generating entire modules, CodeT5 has broad applicability across various coding tasks.
Use Case:
For developers working on complex software that spans multiple languages, CodeT5 can assist in translating between languages or summarizing complex blocks of code to make them more understandable for collaborators.
7. Sourcery: AI Code Refactoring
Sourcery is an AI tool that focuses on automatic code refactoring. By analyzing your code, Sourcery can suggest optimizations that make your code cleaner, faster, and more efficient.
How It Works:
Sourcery integrates with your IDE and reviews your code for opportunities to refactor. It suggests changes based on established best practices for readability, performance, and maintainability.
Key Benefits:
- Cleaner Code: Sourcery suggests code improvements, such as eliminating duplicate code, simplifying logic, and improving function structures.
- IDE Integration: It works seamlessly within popular IDEs like PyCharm, Visual Studio Code, and IntelliJ.
- Improved Performance: By refactoring your code, Sourcery can help you improve the performance of your applications without manual intervention.
Use Case:
For instance, if you’re maintaining a legacy codebase that has become cumbersome over time, Sourcery can help modernize the code with minimal effort, making it easier to read, maintain, and scale.

8. Ponicode: AI for Unit Test Generation
Ponicode is an AI tool that focuses on automating the creation of unit tests. Writing unit tests is crucial for ensuring the reliability and correctness of your code, but it’s also time-consuming. Ponicode helps automate this process by generating tests for your functions, saving time while ensuring your code is well-tested.
How It Works:
Ponicode scans your existing code and identifies functions that need unit tests. It then generates tests based on expected input and output, which you can review and modify if necessary.
Key Benefits:
- Automated Unit Testing: Ponicode automates the mundane task of writing unit tests, ensuring code quality without added effort.
- Increased Test Coverage: It helps increase the coverage of unit tests, leading to more reliable and bug-free software.
- Works with Multiple Languages: Ponicode supports JavaScript, Python, TypeScript, and other popular languages.
Use Case:
When working on a large-scale project, you can rely on Ponicode to generate unit tests for critical functions, allowing you to focus on development while maintaining high code quality.

9. Snyk: AI-Driven Security for Code and Dependencies
Snyk is an AI-powered security tool that helps developers identify and fix vulnerabilities in their code and dependencies. It provides automated security scans for both custom code and third-party libraries, ensuring that your application remains secure.
How It Works:
Snyk integrates with your IDE, CI/CD pipelines, and code repositories. It scans your code and its dependencies, comparing them against a continuously updated database of known vulnerabilities. Snyk then suggests fixes and patches that you can implement to improve security.
Key Benefits:
- Security-First Development: Snyk helps shift security to the development phase, catching vulnerabilities before they make it to production.
- Automated Fixes: Snyk not only identifies vulnerabilities but also suggests and sometimes automates fixes for them.
- Broad Ecosystem Support: Snyk supports a wide variety of ecosystems, including JavaScript, Python, Java, Go, and Ruby.
Use Case:
When developing an API-heavy application, Snyk can scan your dependencies for vulnerabilities, ensuring that your code doesn’t rely on insecure or outdated packages.

10. Black: AI Code Formatter
Black is an AI-powered Python code formatter that focuses on making code styling consistent and readable. Although Black is not a traditional AI tool in the sense of code generation, it uses smart algorithms to enforce code style rules, making it a valuable tool for Python developers.
How It Works:
Black automatically reformats your Python code to adhere to PEP 8 style guidelines. By running Black on your code, it eliminates any inconsistencies in code formatting, making your project cleaner and easier to read.
Key Benefits:
- Consistent Codebase: Black ensures that the entire codebase follows a unified style, which improves readability and maintainability.
- No Debates: With Black, there’s no need for debates about code formatting since the tool automatically enforces the rules.
- Fast and Efficient: Black is optimized for speed, meaning it formats large codebases quickly without slowing down your workflow.
Use Case:
For Python teams that want to enforce coding standards across their codebase, Black can be integrated into their CI/CD pipelines, ensuring that all new commits follow the same styling rules.

Conclusion: The Future of AI in Programming
AI tools have revolutionized the way developers write, debug, and manage code. From GitHub Copilot’s intelligent code suggestions to Snyk’s automated security checks, the potential of AI in software development is immense. These tools not only enhance productivity but also reduce the cognitive load on developers, allowing them to focus on creative and critical problem-solving tasks.
As AI continues to evolve, we can expect even more sophisticated tools to emerge, transforming software development into a faster, more efficient, and more enjoyable process. Whether you’re a beginner or an expert, adopting these AI tools can provide you with a significant competitive advantage, enabling you to write better code, faster.
In conclusion, the integration of AI in programming is not just a trend; it’s the future of software development. Start exploring these tools today to stay ahead of the curve.





 HTML
HTML

